Devlog 01 - Warming up
In this series of Dev Logs, I’ll be going over the developments going on within Fern Solutions. This is the very first installment and as the title ‘Warming up’ implies, preparations are in full swing to get started on the first project.
WebXR and glTF format
The amount of web standards is ever growing. Among these is WebXR, a successor to the WebVR standard. WebXR allows VR and AR applications to be developed for the web. The key benefit is that this leads to zero-install solutions that can work across a broad range of XR devices, without the need to go through (manual) review processes.
Rendering can be done using WebGL. Loading 3D resources is generally done through the glTF format. This file format is designed for small file sizes and ease of loading (minimal processing needed). To get a good understanding, I set out to build a glTF viewer (inspired by the official glTF-Sample-Viewer).

Progress on the custom glTF viewer
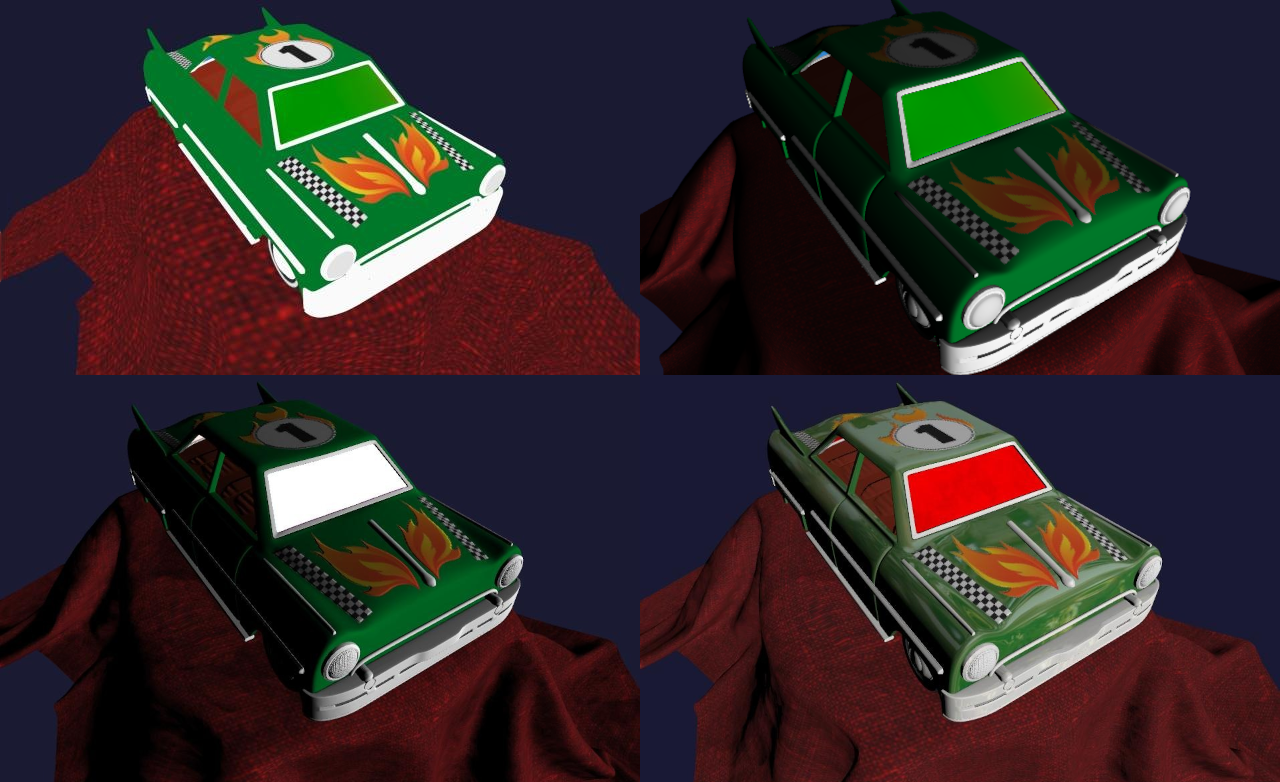
The above image shows screenshot from various stages of the custom glTF viewer. It is still far from complete, but the following has been implemented:
- Scenes & Nodes
- Cameras
- Meshes
- Buffers & Buffer views
- Accessors
- Textures and images
- Including normal mapping
- Samplers are partially implemented
- Lighting
- Directional
- Point light
- Extensions
- KHR_texture_transform
- KHR_materials_unlit
- (Very small part of) KHR_materials_pbrSpecularGlossiness
Next up
That wraps it up for this dev log. The focus will now shift towards avatars, as these play a crucial role in VR applications.
